1.APlayer 是一个简洁漂亮、功能强大的 Html5 音乐播放器,
GitHub地址:https://github.com/DIYgod/APlayer
本地播放。直接下载使用。如果是网站服务器就需要安装一下才能使用了。
安装可使用“远程终端”用命令代码安装:
使用 npm:命令远程安装
npm install aplayer --save使用 Yarn:命令远程安装
yarn add aplayer这里可查看往期教程:点击查看:宝塔Node.js如何安装以及依赖npm远程下载
安装完成后。只需要一段代码便可调用音乐:
<div id='demo'></div>
<script>
var demo = new APlayer
({
element: document.getElementById('demo'),
showlrc: false,
fixed: false,
mini: false,
audio: [
{
title: '音乐名称',
author: '歌手名称',
url: '音乐地址.mp3',
pic: '音乐图片.png'
},
]
});
demo.init();
</script>上面代码样式如下:《空心之城》(男生版)原唱文夫【LRC歌词/FLAC/MP3-320K】

Aplayer网页播放参数:可自行添加删减。
mini: false, //迷你模式
autoplay: false, //自动播放
theme: '#FADFA3', //主题色
loop: 'all', //音频循环播放, 可选值: 'all'全部循环, 'one'单曲循环, 'none'不循环
order: 'random', //音频循环顺序, 可选值: 'list'列表循环, 'random'随机循环
preload: 'auto', //预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7, //默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效
mutex: true, //互斥,阻止多个播放器同时播放,当前播放器播放时暂停其他播放器
listFolded: false, //列表默认折叠
listMaxHeight: 90, //列表最大高度
lrcType: 3, //歌词传递方式 //歌词类型·1 -> 字符串 3 -> url
showlrc: true, <!--是否开启歌词功能 ,默认false(为true时musics集合中需要传入lrc字段。)-->
fixed:1,<!-- 是否固定在左下角不动, 1即为true -->
2.网页调用音乐:MetingJS 是为 APlayer 添加网易云、QQ音乐等支持的插件,GitHub地址: https://github.com/metowolf/MetingJS
调用三个文件 :APlayer.min.js APlayer.min.css Meting.min.js
<!-- MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<!-- Aplayer -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer@1.10.0/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer@1.10.0/dist/APlayer.min.js"></script><link href="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.js"></script>
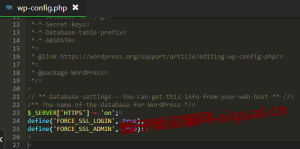
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>上面两段代码中三个文件是一样的。只是链接地址不一样,哪个能打开。就使用哪个。链接为CDN,估计网络不会太好。最好是放到自己的本地。或者服务器上使用。如果失效还没下载请本页留言!把上面代码放在网页头部<head>放在这个标签中间</head>可以直接调用,
Aplayer播放器单曲调用代码:可自行查看比如:![]() 这个是歌曲的地址,后边跟的数字ID填写到下面代码ID后边就行了。如果歌曲能调用不能播放是需要到你查找的音乐平台充值VIP才能调用的。不充VIP的情况下只能调用普通歌曲。
这个是歌曲的地址,后边跟的数字ID填写到下面代码ID后边就行了。如果歌曲能调用不能播放是需要到你查找的音乐平台充值VIP才能调用的。不充VIP的情况下只能调用普通歌曲。
<meting-js server="netease" type="song" id="2030542462"></meting-js>Aplayer播放器单曲调用样式:《罗刹海市》刀郎【lrc歌词/flac/mp3-320k】

Aplayer播放放器样式参数详情:可自行添加删减
参数 默认值 描述
id require 歌曲ID/播放列表ID/专辑ID/搜索关键字
server require 音乐平台: 网易云netease, QQ音乐tencent, 酷狗kugou, 虾米xiami, 百度baidu,千千taihe
type require 类型:单曲song, 列表playlist, 专辑album, 搜索search
auto options 音乐链接,支持,支持: netease, tencent, xiami
fixed false 开启吸底模式
mini false 开启迷你模式
autoplay false 自动播放,一般浏览器默认会阻止音频自动播放
theme #2980b9 主题色
loop all 音频循环播放,值:'all'、'one'、'none'
order list 音频循环顺序,值:'list','random'
preload auto 音频预加载,值: 'none', 'metadata', 'auto'
volume 0.7 默认音量,播放器会记住用户设置,用户自己设置音量后默认音量将失效
mutex true 防止同时播放多个播放器,当该播放器开始播放时暂停其他播放器
lrc-type 0 歌词类型
list-folded false 列表是否先折叠
list-max-height 340px 音频列表最大高度Hexo 插件
如果网站使用 Hexo 博客进行生成,则可使用下面命令安装 hexo-tag-aplayer 插件。
npm install --save hexo-tag-aplayer然后在 Hexo 的 _config.yml 中增加如下代码:
aplayer:
meting: true在需要使用音乐的地方插入代码:
{% meting "id" "server" "type" %}快去动手试试,查看一下自己设置的单曲样式合不合自己的心意!
本文来源:非特殊说明,本站文章均为原创 | 本站部分文章来源于网络,若侵犯了您的权益,请附说明联系删除
如若转载,请注明出处:https://www.aiyuai.cn/archives/691.html | 爱与爱资源网-传递的不仅仅是知识












共有 0 条评论---(要不...来一句吧,实再不行抽一根也中!)